Ueditor uParse功能关于CSS li的Bug,解决方法
百度UEditor是一款不错的在线富文本编辑插件,这里不做过多介绍,详情移步UEditor官网:http://ueditor.baidu.com/
Bug: Ueditor uParse功能,生成了全局CSS: li,影响全局样式, 造成网页其它部分显示混乱.
版本:UEditor 1.4.3
分析如下:
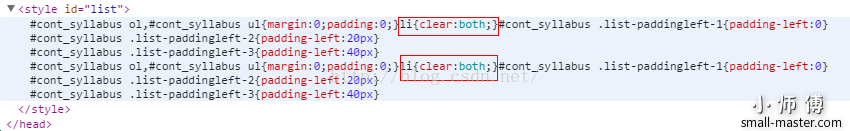
Ueditor uParse功能Bug,生成了全局CSS:li,影响全局样式,造成网页其它部分显示混乱,如下图示:

解决方法如下:
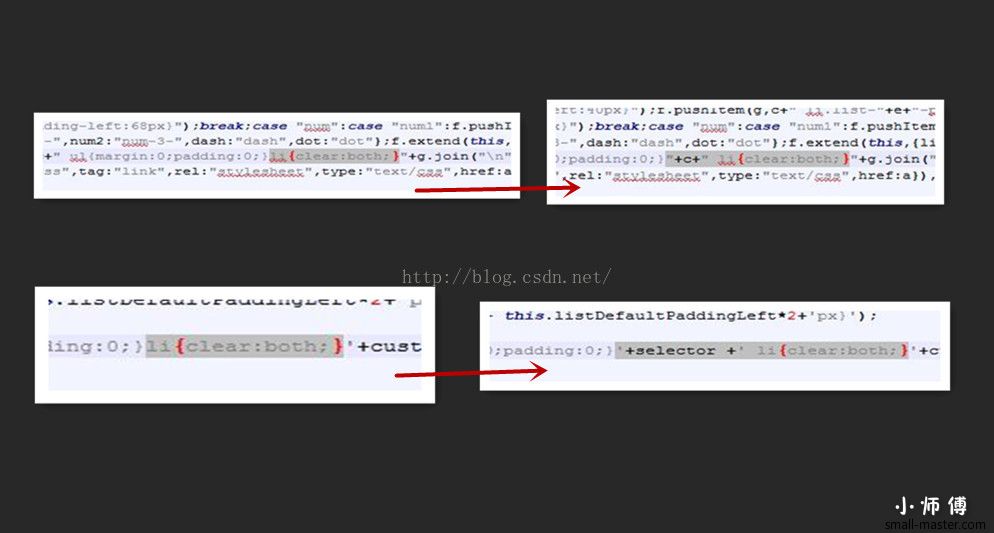
找到uParse生成的这段CSS的源代码,然后把li的样式修改为加选择器的局部样式。直接修改ueditor.parse.js或者ueditor.parse.min.js方式如下:
1、ueditor.parse.js文件:查找【li{clear:both;}】,替换为【'+selector +' li{clear:both;}】;
2、ueditor.parse.min.js文件:同样查找【li{clear:both;}】,然后替换为【"+c+" li{clear:both;}】即可。

用了以上方法,发现还是没有解决我的问题,因为还是于我的样式有所冲突,于是我把【'+selector +' li{clear:both;}】改成了【'+selector +' >li{clear:both;}】,多加了一个几个符号就行了。
所以在这里要随机应变,根据自己的样式来修改。
更多解决办法: