项目部署
之前在学习前端的时候项目都只是在本地测试,永远的都是类似
http://localhost/xxx http://localhost:port/xxx
这样的形式来访问。
如果你在开发的过程中想把你的项目进度或者是成果展示给别人看,那么就必须要把项目给部署到公网上,现在有很多成熟的方案。如下所示:
租用虚拟主机
租用虚拟主机。如果是php环境的,可以考虑虚拟主机,服务商会给你提供网页上的操作面板,按照指示直接上传代码就好了,省时省力。
租用服务器
如果是Node项目,并且还要使用到数据库,类似Mongodb的,虚拟主机可能已经没有足够的权限让你来操作,因为需要sudo权限安装Mongodb。这时候你就需要自己去租用一个服务器,自己从零开始搭建Node和Mongodb运行环境,这个比较繁琐,对个人的要求也是最高。
把本地服务器映射到公网上
还有第三种办法,就是利用第三方工具,来将本地web服务映射到公网访问,这也是本文将要探讨的重点。
本地服务器映射
之前在用Node开发微信公众号时,有一个很头疼的问题是要绑定微信测试账号的接口配置信息中的URL地址,必须是公网地址可以访问的,必须以https://或者http://开头的,分别支持443和80端口。这样就很麻烦,每测试一个功能点就需要上传到服务器再运行测试,体验非常差。
于是我通过搜索引擎发现,原来可以将本地的web服务通过第三方工具来暴露到公网上面访问的,就是以本地服务器作为公网服务器,然后别人就可以通过公网网址来访问了。
以下将介绍我所收集到的办法,但是在实践之前,首先要运行本地web服务,并监听一个端口,Apache + php环境的80端口也可以。
这里使用Node来创建http服务来作为例子:
var http = require('http');
var app = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
var html = '<!DOCTYPE html>\n' +
'<html>\n' +
'<head>\n' +
' <meta charset="UTF-8">\n' +
' <title>你好世界</title>\n' +
' <style>\n' +
' body {\n' +
' background: #333;\n' +
' text-align: center;\n' +
' color: #fff;\n' +
' padding: 2em;\n' +
' }\n' +
' </style>\n' +
'</head>\n' +
'<body>\n' +
' <h1>Hello World - From local Service.</h1>\n' +
'</body>\n' +
'</html>';
res.end(html);
});
app.listen(8081, function() {
console.log('Server is running at http://localhost:8081/');
});以上代码为ES5语法,可在Node环境下复制运行。
下面具体说一下映射到公网上的办法。
使用命令行Localtunnel工具
Localtunnel是一个可以让内网服务器暴露到公网上的开源项目,它可以通过NPM来全局安装:
$ npm install localtunnel -g
如果安装很慢,可以指定安装源:
$ npm install localtunnel -g --registry=https://registry.npm.taobao.org
安装完成后,调用以下命令来开启隧道服务:
$ lt --port 8081tunnel server offline: connect ETIMEDOUT 138.197.63.247:80, retry 1s tunnel server offline: connect ETIMEDOUT 138.197.63.247:80, retry 1s tunnel server offline: connect ETIMEDOUT 138.197.63.247:80, retry 1s tunnel server offline: connect ETIMEDOUT 138.197.63.247:80, retry 1s your url is: https://gzpmrvqixf.localtunnel.me
--port是指定本地web服务监听的端口,我这里是8081。
你可能会遇上我上面的情况,就是隧道服务开启失败,此时别着急,等到它自动重新连接就好了。
这时候我们就可以通过https://gzpmrvqixf.localtunnel.me公网的形式来访问本地的项目了。
使用ngrok.com网站的客户端工具
首先登录ngrok.com的客户端下载连接来下载你操作系统对应的版本,文件很小,不用有所顾虑。

它可以有两种监听端口的方式,一种是随机域名,一种是自定义域名。
首先介绍最简单的,随机域名。
ngrok.com随机域名
下载客户端成功后,对文件进行解压,然后命令行切换到目录中,然后使用./ngrok.exe http port来开启服务。如下所示:
$ cd dir # ngrok客户端的目录 # git $ ./ngrok.exe http 8081 # 如果是windows自带的cmd环境中,要换成 ngrok.exe http 8081
运行结果如下:

这时候我们就可以通过http://71e36e17.ngrok.io来访问我们本地的项目了,这个也支持https协议。
ngrok.com自定义域名
使用指定域名的好处就是以后每次开启隧道服务的时候,它生成的域名是固定的,也省得我们总是去复制。
要想使用ngrok.com官网使用的固定域名,首先要注册账号,登录,升级服务才行。没错,升级服务就是要交钱。一些操作步骤如下:
注册成功后:

升级服务:

选择付费类型:

但是结果跟我预料的一样,没有免费的可以选。这时候,有需要的确实可以购买付费的,但是下面我就没有操作下去了,有需要的自行搜索。
sunny ngrok自定义域名
遇到付费的服务就要另找出路了,幸好还有一个国产的Sunny ngrok服务可以用,它是中文面板,方便操作多了,而且有免费服务。
要想使用Sunny ngrok指定域名的服务,步骤如下:
首先要下载客户端 - ngrok.cc下载链接
记住,这个客户端跟上面的ngrok.com官网的客户端不一样。
然后要在sunny ngrok的官网上注册一个账号 - sunny ngrok.cc 注册,注册好之后登录进去,找到我的隧道->开通隧道->选择Ngrok香港免费服务器->点击购买即可。

然后填写基本信息,填写你要绑定的端口,比如127.0.0.1:8081。具体如下:

这里值得注意的是,自定义域名是独一无二的,不能跟别人的重复,所以要加上自己的特殊标识。
开通成功后,找到隧道管理->找到自己所需监听的端口号的隧道id,然后复制,如下:

切换到刚刚下载sunny ngrok客户端的目录里面,执行:
$ cd dir # sunny ngrok的客户端目录 # git $ ./sunny.exe clientid xxxxxx # 后面的xxxxxx换成你刚刚复制的隧道id # windows cmd sunny.exe clientid xxxxxx
运行结果如下:

图中的端口1888是我之前微信公众号测试过的端口,之后我们就可以通过里面的域名http://maskwechat.free.ngrok.cc来访问我们的项目啦。
关于sunny-ngrok的更多用法,请查看它的帮助文档,里面很详细。
natapp免费隧道
最后这个网站natapp,是我极力推荐的,也是我现在常用的。它跟sunny-ngrok的用法差不多,都需要:
注册账号 -> 购买隧道[免费型] -> 填写隧道信息 -> 下载客户端 -> 本地命令行运行 -> 生成url
一些操作步骤如下:
进入natapp官网,注册登录后,选择购买隧道:

然后进入隧道管理,复制刚才开启的隧道的token值:

进入下载链接,下载客户端:

最后,解压文件后,切换到natapp文件夹里面,执行以下命令:
$ cd dir # natapp的客户端目录 # git $ ./natapp.exe -authtoken=xxxxx # 后面的xxxxxx换成你刚刚复制的隧道token # windows cmd natapp.exe -authtoken=xxxxx
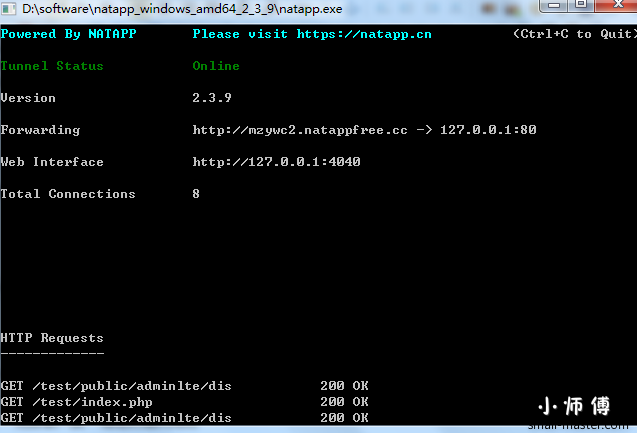
结果如下:

最后我们就可以通过http://s4hgd8.natappfree.cc来访问啦。
总结
以上总共介绍了4种方法来让我们本地的web服务暴露到公网上。
方法分别是:
localtunnel - 随机域名
ngrok.com - 免费客户端 - 随机域名
ngrok.cc - 免费客户端 - 自定义域名
natapp.cn - 免费客户端 - 稳定的随机域名
注意,以上的第2,3,4种方法均要下载不同的客户端,千万不要弄混淆。
经过我的多次使用,发现第四种最为稳定,推荐。
不过这些隧道代理工具,只是为了方便我们测试线上环境而已,并不适合永久运行,一旦你电脑的后台程序关掉或者是电脑关机了,这些代理服务都会中断。
等到真正需要部署到线上环境的时候,还是需要购买虚拟主机或者自己搭建一台服务器。